Yesterday I told you Major Elements of Graphics Unleashed Web Site Get Design Refresh. While there were some graphics involved in the changes, there were many more edits to the style sheet of the Graphics Unleashed Shopping Cart. Of course I don’t expect you’ll be editing the style sheet for our site, though it is good for all designers to understand the basics of color changes in style sheets and HTML code.

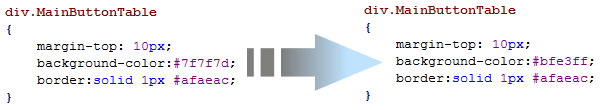
Above is one small snippet of old style sheet on the left and the new style sheet on the right. In this instance we are only looking at the line in the middle for “background-color” as it specifies the color for the background of a table found throughout the shopping cart. I drew an arrow between the two using the color and new colors. So it goes from the medium gray to a light blue.
If you are not familiar with colors specified as hexidecimal numbers, let’s break it down a bit. The six characters you see are actually three sets of two numbers with the first two being red, the next two green and the last two blue. A pair of 00 would be black and ff would be white. In total there are 256 possible values for that pair of characters.
While you may not be familiar with hex color codes, you are likely somewhat familiar with RGB decimal color codes. So if I said R127 G127 B125 instead of #7f7f7d, would that be more familiar to you? They are exactly the same color.
What can we tell from the first number? Each of the three pairs of numbers is more or less identical so it comes to me as no surprise that it represents a gray color. And the numbers are about halfway between 00 and ff so I expected a medium gray.
Now look at the new number. The last pair of ff tells us the blue is at full strength and the other numbers are not as high so I expected a blue shade. I’m also not surprised to get a lighter shade since the first two sets of numbers are fairly high.

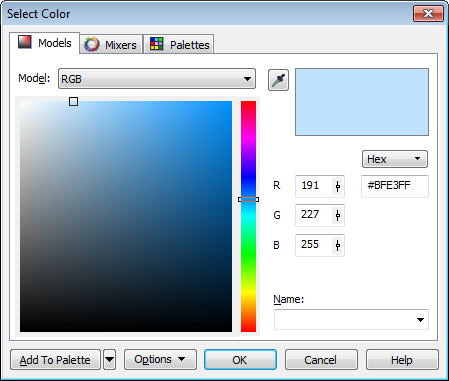
For those who prefer a more visual way to look at colors, you can use the Select Color dialog box in CorelDRAW as shown above. If you are not a CorelDRAW user, most other software allows you to specify colors in hecidecimal values. On the left side of this dialog, we can move the selector around to exactly the color we want. On the right side of the dialog box are both decimal and hexidecimal values for that color. When I have a color I like, I often use this dialog box to give me the desired hex value.
Of course you can also use this in reverse. See a color you like on a Web site and you can plug in the hexidecimal values to CorelDRAW so the same color can be used in your artwork. Even if working with colors specified as hex values isn’t a big part of your workflow, it is good to have at least a basic understanding of how they work.








0 Comments