A couple of days ago I provided a Software Toolkit for Designing EPUB and Kindle Files and today I want to discuss some of the challenges involved. In short, there are a lot of compatibility problems between the different Kindle platforms and the worst offender is probably the device that should give the best experience.
One of the ways I want to format a specific element is to have a box around a block of text. I want that box to be rounded and filled with a solid color or even a gradient fill. There will be a graphic at the top of the area to delineate what type of block it is. To finish it all off, the box will have a subtle drop shadow on it. With each of the different ways to view Kindle content, I have found problems. Below I will show you three examples.
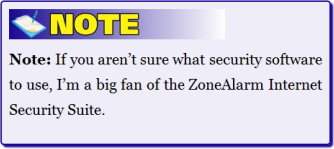
First, let’s look at how it looks on the Kindle Fire. The Fire HD and Fire HD 8.9″ are nearly identical though the lines of text are slightly longer.
In general, it looks pretty good on the Kindle Fire. All of the formatting elements I listed above are working just fine. Oddly enough, it is the graphic that isn’t quite right. I designed the graphic as a PNG file with transparency in the background rectangle. You’ll notice a bit of white on the right side that shouldn’t be there and a really close inspection shows some artifacts from JPG compression. So it seems as if the utility that converts to Kindle format also converting my graphic from PNG to JPG.
I may decide to change the graphic to a JPG myself and make the background rectangle a fountain fill from the dark blue to the color of the box background to avoid these problems. Before I do this, I’ll certainly test some more as I’d prefer to keep the graphic as a PNG if it will display properly.
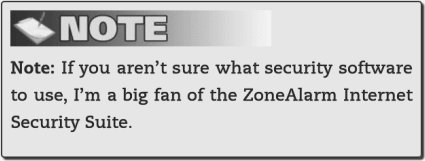
Next, let’s look at the same paragraph as it displays on the Kindle Paperwhite. In general, it works almost as well as the Kindle Fire. The only difference is the lack of color which is expected since the Paperwhite has a grayscale display.
What I don’t display here are the older Kindle grayscale devices. In short, they display without a border or background color at all. I would say that they degrade gracefully and I’m willing to live with those results.
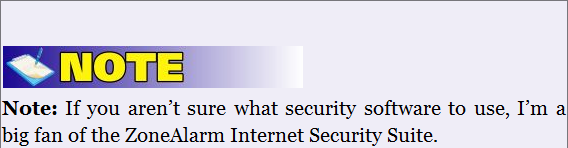
The last example we’ll explore is the display on iOS and I’m showing the iPad version below. Viewing on an iPhone has the same problems, but the lines of text are much shorter because of the smaller screen.
That’s right, the worst version for displaying my block is the iPad. There are no rounded corners and no drop shadows on the border. It also adds a bunch of white space above the graphic.
Here’s the upside to this flaw. It isn’t a hardware problem, it is the Kindle app running on iOS. So if I am willing to live with this problem in the short term, it can probably be fixed with an updated version of the app. When will the new version of the app come? I honestly have no idea. I just know it is a software problem that can be corrected.
If you have been in the world of design for a while, challenges like this are nothing new. The method of output may change, but trying to find the best design for a variety of output devices is something designers have always had to face.








0 Comments