SEO is a very hot buzzword when it comes to Web design. Yes, it is an important part of getting a site ranked well in the search engines. To fully optimize a site can be very time consuming and expensive. But there are some very basic things that can be done quickly and easily. Even if someone employs a Web designer to implement this basic SEO, they can create the needed content. Today I’m going to show you the two basic items and how they are entered with the Yoast SEO plugin for WordPress.
While these instructions apply specifically to Yoast SEO on WordPress, the same meta tags can be implemented on other platforms. Let’s first go over the two tags you need to create and then where you enter them.
For each page on a site, including blog posts, you can add a meta title and a meta description. Often these are used when that page is displayed on a search engine. But the words in them are at least a small part of how well the page ranks.
As you create a title and description, you’ll want to include important keywords. That said, don’t stuff them with a mish-mash of just keywords. Definitely don’t include irrelevant keywords to try and trick the search engines! The description should definitely be written in sentence form for humans. Think of the title like the headline on an article.
There are limits on how long they can be. For the title, only the first 50-60 characters are displayed. The description should be 121-156 characters. Writing the optimum title and description can require some tweaking to include the important keywords while making them readable. If you are typing them directly into Yoast on a page, it will let you know when you’re at the optimum length via a green bar. When they are too long, it will turn orange.
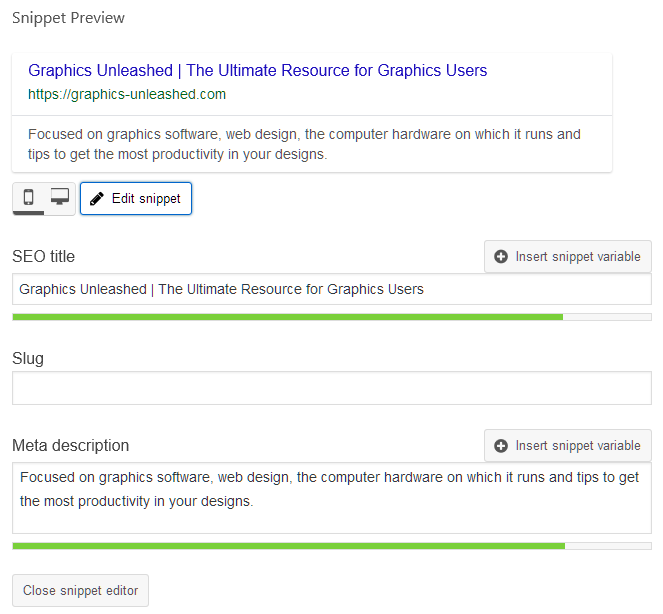
Now let’s get them implemented. Obviously you’ll need to install the Yoast SEO plugin on your WordPress site. There is a free version that works great along with a premium version with more features. We’ll focus on the free version. On a page or post, expand the Yoast section on the editing screen. Click on the Edit Snippet button and it will give you the option to enter the SEO Title and Meta Description as shown in the screen shot below.

Note that both the SEO title and Meta description have a green bar indication they are within the optimal length range. There are a few characters left on each as the bar isn’t fully to the right edge. Once they are entered, click the Close snippet editor button and Save the page or post. Your meta information will be available to the search engines to use.
For clients who simply want their site optimized. write titles and descriptions for your pages and pass them along to your Web developer. They can easily put them on the pages for you. Will this get you a top ranking? Probably not. But it will at least improve your ranking!









0 Comments