Here’s an idea that I don’t believe I’ve shared before. I came up with this technique for my own needs 15+ years ago:
- Convert your text to a bitmap (add some padding around text – make a rectangle with no fill or outline)
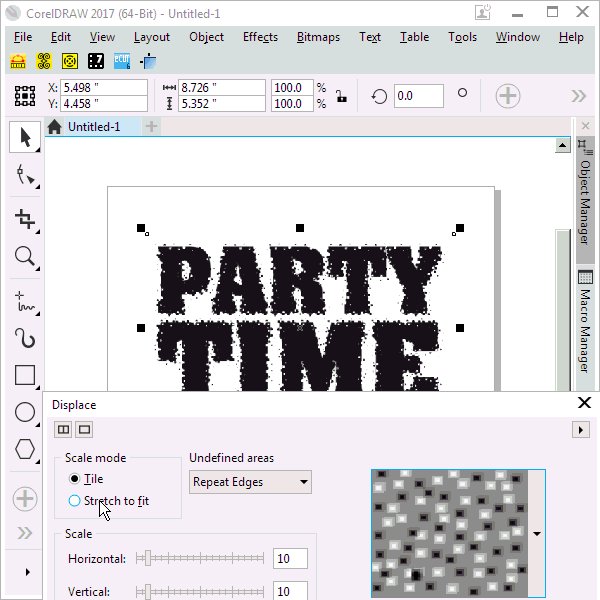
- Apply bitmap effects of your choice (I like Displace)
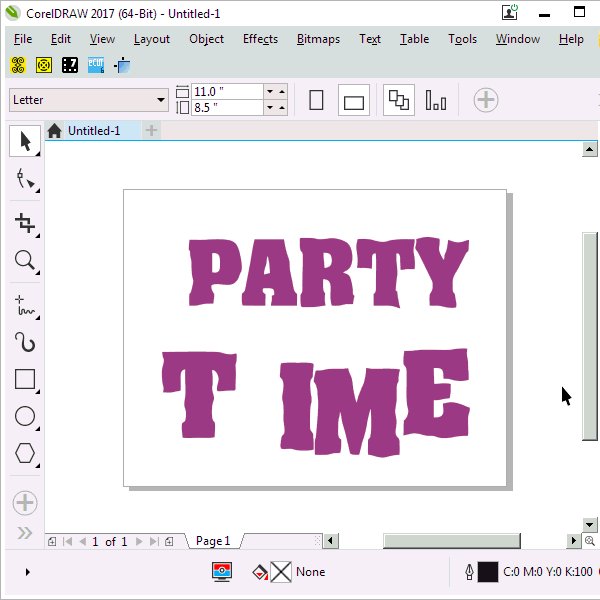
- Trace that bitmap using Corel’s built-in tool. (delete bitmap after successful trace)
- Now you have vector shapes which can be manipulated in various ways. Easy to fill and scale for your needs.










these tutorials would be ok if slowed down and explained what was done
I thought the same thing at first, but the basic explanation is in the 4 steps above. Just right click the graphic and save the GIF file, but instead of playing it outright, open it in a program like CorelPaint and you can view the animated steps at your leisure
I love your videos. I just wish I had the ability to pause it so I can follow along…I really appreciate Don2D telling us how to save this to a GIF, so we can watch it on photopaint.
After tracing, you can’t see the letters PAR traced correctly. They’re filled in. How do you fix that?
Thanks for your help. I really appreciate it.
Viewer: “After tracing, you can’t see the letters PAR traced correctly. They’re filled in. How do you fix that?”
Jeff: Select the outside of the letters and the insides and then “Combine”. I press CTRL+L as a shortcut for that.
https://youtu.be/YJfkX-YOVbY?t=464
Trivia: The insides hollow pieces on text are called “counters”.